Contents

- Using Python to Control Firefox
Lesson Goals

Html File Maker Online
This lesson uses Python to create and view an HTML file. If you writeprograms that output HTML, you can use any browser to look at yourresults. This is especially convenient if your program is automaticallycreating hyperlinks or graphic entities like charts and diagrams.
Here you will learn how to create HTML files with Python scripts, andhow to use Python to automatically open an HTML file in Firefox.
Files Needed For This Lesson
obo.py
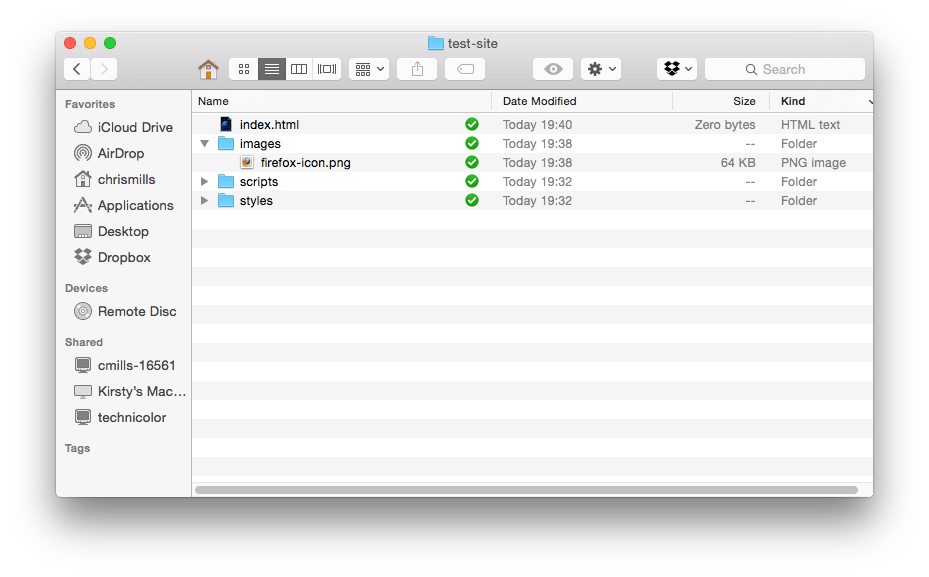
Mac users will have to specify to the precise location of the.html file on their computer. To do this, locate the programming-historian folder you created to do these tutorials, right-click it and select “Get Info”. Once you confirm, the file will populate the chosen folder. Related: How to Hide Files, Folders and Desktop Icons on Mac. Use a Third-Party File Manager App to Create a New Blank Text File. Many Mac users see enough flaws in the current Finder system that they supplement the functionality with a third-party app. 3 Best Alternatives to Notepad for Mac Users. TextEdit is the default text editor in macOS, and it’s just as barebones as the default text editor in Windows, Notepad. Naturally, many Mac users sooner or later look for an alternative, and they often stumble upon Notepad. Click Bookmarks and then click the. Show All Bookmarks. Manage Bookmarks bar at the bottom. From the toolbar on the Library window, click. The Import and Backup button. Import and Backup and choose Export Bookmarks to HTML from the drop-down menu. In the Export Bookmarks File window that opens, choose a location to save the file, which is.

If you do not have these files from the previous lesson, you candownload programming-historian-5, a zip file from the previous lesson.
Creating HTML with Python
At this point, we’ve started to learn how to use Python to downloadonline sources and extract information from them automatically. Rememberthat our ultimate goal is to incorporate programming seamlessly into ourresearch practice. In keeping with this goal, in this lesson and thenext, we will learn how to output data back as HTML. This has a fewadvantages. First, by storing the information on our hard drive as anHTML file we can open it with Firefox and use Zotero to index andannotate it later. Second, there are a wide range of visualizationoptions for HTML which we can draw on later.
If you have not done the W3 Schools HTML tutorial yet, take a fewminutes to do it before continuing. We’re going to be creating an HTMLdocument using Python, so you will have to know what an HTML documentis!
“Hello World” in HTML using Python
One of the more powerful ideas in computer science is that a file thatseems to contain code from one perspective can be seen as data fromanother. It is possible, in other words, to write programs thatmanipulate other programs. What we’re going to do next is create an HTMLfile that says “Hello World!” using Python. We will do this by storingHTML tags in a multiline Python string and saving the contents to a newfile. This file will be saved with an .html extension rather than a.txt extension.
Typically an HTML file begins with a doctype declaration. You sawthis when you wrote an HTML “Hello World” program in an earlier lesson.To make reading our code easier, we will omit the doctype in thisexample. Recall a multi-line string is created by enclosing the text inthree quotation marks (see below).
Save the above program as write-html.py and execute it. Use File ->Open in your chosen text editor to open helloworld.html to verify thatyour program actually created the file. The content should look likethis:

Now go to your Firefox browser and choose File -> New Tab, go to thetab, and choose File -> Open File. Select helloworld.html. Youshould now be able to see your message in the browser. Take a moment tothink about this: you now have the ability to write a program which canautomatically create a webpage. There is no reason why you could notwrite a program to automatically create a whole website if you wantedto.
Using Python to Control Firefox
We automatically created an HTML file, but then we had to leave oureditor and go to Firefox to open the file in a new tab. Wouldn’t it becool to have our Python program include that final step? Type or copythe code below and save it as write-html-2.py. When you execute it, itshould create your HTML file and then automatically open it in a new tabin Firefox. Sweet!

Mac Instructions
Mac users will have to specify to the precise location of the .htmlfile on their computer. To do this, locate the programming-historianfolder you created to do these tutorials, right-click it and select “GetInfo”.
You can then cut and paste the file location listed after “Where:” andmake sure you include a trailing slash (/) to let the computer know youwant something inside the directory (rather than the directory itself).
If you’re getting a “File not found” error you haven’t changed thefilename path correctly.
Windows Instructions
***
Not only have you written a Python program that can write simple HTML,but you’ve now controlled your Firefox browser using Python. In the nextlesson, we turn to outputting the data that we have collected as an HTMLfile.
Suggested Readings
Open Html File Mac Terminal
- Lutz, Learning Python
- Re-read and review Chs. 1-17
Code Syncing
To follow along with future lessons it is important that you have theright files and programs in your “programming-historian” directory. Atthe end of each lesson in the series you can download the “programming-historian” zipfile to make sure you have the correct code. If you are following alongwith the Mac / Linux version you may have to open the obo.py file andchange “file:///Users/username/Desktop/programming-historian/” to thepath to the directory on your own computer.
Html Link To Local File Mac
- python-lessons6.zip zip sync